
This tutorial is designed to serve as a brief introduction to the Lucid matrix key. It is not exhaustive, but rather seeks to cover the basics necessary for anyone to quickly begin operating a key.
This tool offers a Javascript-based interactive matrix key built using Lucid3 software. Lucid3 is software for creating and using interactive identification keys. Lucid is developed by Identic in Brisbane, Australia. Visit the Lucidcentral website for more information on Lucid and Lucid3.
Any modern web browser can be used, such as Internet Explorer, Firefox, Chrome, or Safari. Javascript must be enabled.
An interactive matrix-key is quite different from a traditional dichotomous key. The user is recommended to consult the Best Practices on occasion to pick up new tips and tricks for using the interactive key.
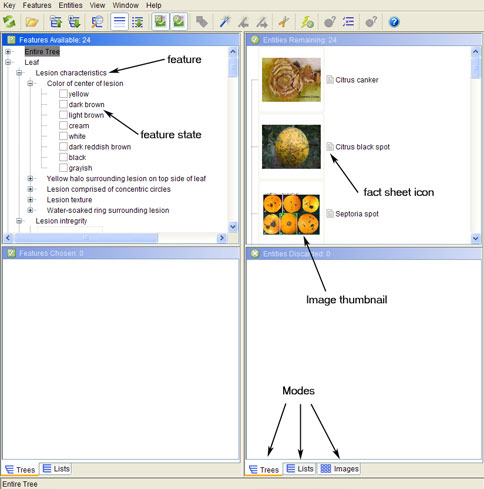
Getting oriented. In contrast to traditional dichotomous keys, a Lucid matrix key allows users to start with any character (called "features" in Lucid). The order of feature selection is not important. The user interface is a window divided into four panels: (a) Features Available, (b) Entities Remaining, (c) Features Chosen, and (d) Entities Discarded. Whenever a feature (i.e., character state) is chosen from the Features Available panel, all entities not exhibiting the feature are automatically placed in the Entities Discarded panel, reducing the number of entities remaining. Theoretically, the more features are chosen, the shorter the list of available entities becomes. Clicking a chosen feature state will deselect it and return discarded entities back to the Entities Available panel. For additional information and images for a particular entity, users may click on the fact sheet icon. The fact sheet will be displayed in a new window. The function of the icons across the top of the key can be determined by hovering over the icon. You may have to hover for several seconds to see the name of the icon. You may also consult the help manual (the ? icon) for more information.

The screenshot above points to Mode options that are not available in the current Javascript version of the key.
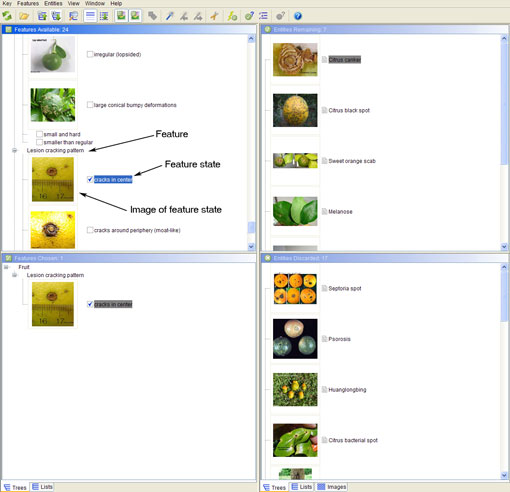
Each feature in the Features Available panel is listed above two or more of its states (also referred to as feature states). For example, "rough and corky" and "thin and papery" are two states of the feature "lesion texture." Each state is shown alongside or under a state illustration or icon. State illustrations are indicated by icons or thumbnails, depending on the display options you choose.
Each taxon in Entities Remaining is linked to a fact sheet page containing informational text and images. This page is indicated by a small grey icon. Each entity is, in addition, linked directly to images. These are the same images as those shown on the fact sheets. Taxon images are indicated by icons or thumbnails, depending on the display options you choose. Clicking on an image thumbnail or icon opens an image window. This image window provides access to all images linked to that taxon or state, via arrows in the image window toolbar.

Photos used to illustrate feature states are intended to represent a range in appearance and are meant to be used as examples. In choosing a state, your specimen need not exactly match the state's illustration. Rather, choose the state to which your specimen looks the most similar, and/or pick the state that, by its wording, best describes your specimen.
Taxon images were chosen based on one or both of the following criteria: 1) to demonstrate an important morphological variant or is at the far range of variation given; 2) to represent a well-known disease/pest that may be intercepted at a port of entry. Please note that the images provided do not necessarily reflect all known variations within the chosen disease or disorder, nor is the illustrated species indicative of all diseases or disorders of that type in citrus.